Итак, хочу предупредить сразу, что по данному уроку я не могу
предоставить однозначного пути, так что пойдем по самому простому
и распространенному.
Так же у данного урока есть два минуса - он большой и предназначен для тех, кто уже владеет немного фотошопом, и возможно анимацией... В нем очень мало картинок и много теории, которую вам придется переварить самостоятельно, дабы на полное описание урока ушел бы не один день... и все же, если вы ничего не поймете, ну или частично, и уж очень захотите научиться, я готова описать все подробнее. для этого отпишитесь в темке, но обязательно укажите конкретный шаг, на котором вы застряли. сообщения типа "я нифига не понял вообще" не прокатят... застряли на первом шаге, так и пишите, будем с вами каждый шаг прописывать, дабы сразу целый урок в картинках выкладывать я не намерена, а вот постепенно пожалуйста! это все, приступаем!
ЧАСТЬ 1 - Кадры для будущей анимации.
1. Открываем нужный вам видео-файл в проигрывателе, который умеет "фотографировать", то есть сохранять любой скиншот, который вы выберете в процессе. Лично я пользуюсь Light Alloy (если надо, обращаемся в раздел "Софт")
2. Ставим на паузу и начинаем вручную искать момент, который хотим добавить в аватар.
3. Выбрали? Теперь нажимаем кнопочку "сохранить кадр" (ну или как там у вас будет, не знаю), затем проматываем на кадр вперед (можно 2-3) и повторяем действие. И так до тех пор, пока не сохраним все нужные для анимации кадры.
ЧАСТЬ 2 - Создание основы
1. Теперь нам надо создать основу для аватара, то есть базу. Делается это по стандартной схеме, но я бы посоветовала использовать дополнительную деталь - разметку места для анимации. Сейчас объясню, как ее создать.
2. Берем нашу базу. Инструментом прямоугольного выделения (

) выделяем ту область на рисунке, на который хотим расположить будущую анимацию. Затем копируем и создаем новый документ. Вставлять скопированное не обязательно. Просто по созданному документу мы определили размер будущей анимации. Либо запоминаем этот размер, либо просто не закрываем созданный файл, чтобы в любой момент можно было посмотреть.
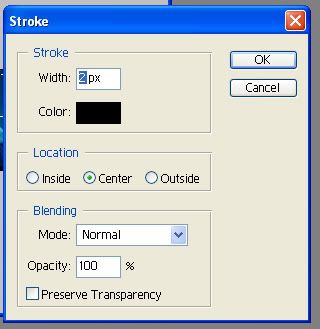
3. Возвращаемся к базе. Очень надеюсь, что вы не сбросили предыдущее выделение. Создаем новый слой и идем в Edit - Stroke (Редактировать - Обводка) и задаем значение от 1 до 3.

4. Слои НЕ объединять!!! это важно!
ЧАСТЬ 3 - Редактируем кадры анимации.
1. Открываем все наши кадры.
2. Далее будьте предельно внимательны - кадры должны идти по порядку, не перепутайте, иначе анимация может испортиться!
3. Помните размер выделения, который мы узнавали, создавая новый документ? Так вот, нам надо подогнать каждый кадр именно под него. Ни больше, ни меньше. Так что начинаем уменьшать каждый кадр. Если получается так, что при уменьшении кадр оказывается больше в длину или в ширину, чем надо, тогда копируете уменьшенную копию, затем создаете новый документ нужного размера и вставляете туда скопированный кадр. При этом он теперь будет нужного размера, но лишится некоторого куска. При желании, вы можете двигать изображение таким образом, чтобы из поля зрения исчез не нужный кусочек изображения, а тот что исчез изначально, остался. Но с этим нужно быть предельно внимательным! Последующие кадры вы должны точно таким же образом редактировать, чтобы изображение не дергалось. Так что просчитывайте все!!!
4. Итак, все кадры были подредактированы. Теперь берем первый, копируем и вставляем к базе. Слой с кусочком анимации перетаскиваем под слой с рамочкой для анимации.
5. Я советую проделать следующие шаги, чтобы проверить, все ли правильно вышло. Приближаем лупой, как можно ближе изображение. Затем перетаскиваем слой с анимацией ровно под рамочку.
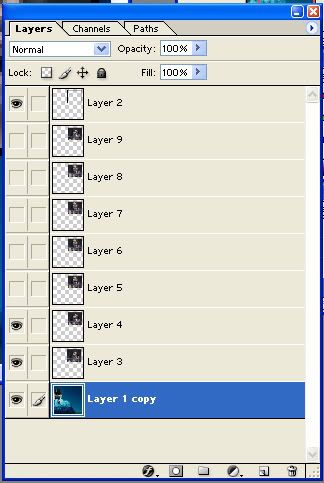
6. Повторяем шаги 4-5 для всех картинок-анимаций. Таким образом, получаем много слоев, примерно так:

7. Ну и наконец добавляем некоторые штрихи к авику. Для этого создаем новый слой и на нем уже работаем надписями, рамками и кистями. Тут уж дело вкуса и знаний.
8. Объединяем последний слой (рамка, надписи, кисти и т.д.) со слоем "рамкой для анимации". Все, кроме этого слоя, делаем невидимыми (нажимаем на глаз в слоях) и сохраняем в формате gif.
9. Далее скрываем и этот слой, а затем открываем самый нижний слой, то есть базу, и сохраняем и его все в том же формате.
10. Скрываем слой. Теперь нам надо сохранить каждую миниатюрку для анимации. Тут хочу дать полезный совет. Т.к. После того, как вы сохраните эти кадры и откроете их в Image Ready, положение кадры собъется, то есть вам придется заново подставлять каждый кадр под рамочку, то я в таких случаях делаю следующее:
Select All. Edit - Stroke - 1 (Выделить все. Редактировать - Обводка - 1) Эту рамку необходимо прилепить к каждому слою с кадрами. Таким образом, наш кадр теперь окажется на наужном месте и не надо будет все по-новой перетаскивать. Но имейте ввиду, эта рамочка останется и может испортить внешний вид авика, если вы там что-то мудреное делаете... И кстати, обратите внимание на цвет рамки, чтобы он Далее поочереди открываем слои, сохраняем и закрываем. Главное делайте это попорядку, чтобы не запутаться.
ЧАСТЬ 4 - АНИМАЦИЯ
1. Открываем ImageReady.
2. Тут хочу пояснить одну вещь... Мы сохраняли кадры... В приципе, можно было сразу открыть Image Ready и все что у нас было в Фотошопе точно в таком же виде перенеслось бы и сюда. Вот только я заметила одну вещь, что очень часто, после такого хода, аватар уже нельзя сохранить в формате gif, так что придется сохранять.
3. Теперь же у нас все открылось как в Фотошопе, но раз все сохранено, то должно по ходу дела будет работать. Если же вы все закрыли, то вам надо открыть базу, создать в этом же изображении несколько новых слоев, открыть все сохраненные кадры, и вставить каждый в отдельный слой.
4. Ну и теперь последние штрихи - анимация, собственно говоря. Создаем новые слои в анимацие (их число должно ровняться колличеству кадров с анимацией).
5. Делаем видимыми для каждого слоя базу и верхний слой с рамкой и надписью.
6. Теперь по порядку нам надо расставить кадры на слои. Описать это тяжело, поэтому привожу пример в нескольких картинках. Важные детали обозначены красным.
раз два три Ну и т.д. Надеюсь принцип вы поняли.
7. Теперь переставляем последовательность с Once на Forever (хотя у вас изначально уже могло стоять Forever)

8. И последнее в этой части - ставим всем кадрам время 0,1 секунду.

ЧАСТЬ 5 - СОХРАНЕНИЕ
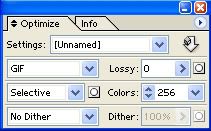
1. Теперь надо проверить качество сохраняемого изображения. ДЛя этого переходим на вкладку Optimized и запускаем анимацию.
2. Не очень? Тогда попробуйте поэксперементировать с настройками в Optimize (подробнее я опишу это в отдельном уроке)

3. Когда все пришло в норму, идем в File - Save Optimized At... (Файл - Сохранить оптимизированный как...) и сохраняем аватар в формате gif.
Вот и все!=) На самом деле, все гораздо проще, чем кажется... но довольно нудно)))